Bài 10. Bộ chọn lớpm chọn định danh trang 77, 78, 79 SGK Tin học 12 Cánh diều
Trong một trang web có 5 đoạn văn bản,
CH tr 77
Trong một trang web có 5 đoạn văn bản, em có biết khai báo CSS như thế nào để trình bày đoạn văn bản đầu tiên cuối cùng chữ màu đỏ, còn các đoạn văn bản còn lại màu xanh dương?
Phương pháp giải:
Dựa trên kiến thức đã có và tìm kiếm thông tin để trả lời.
Lời giải chi tiết:
Trong một trang web có 5 đoạn văn bản, khai báo CSS để trình bày đoạn văn bản đầu tiên cuối cùng chữ màu đỏ, còn các đoạn văn bản còn lại màu xanh dương thì phải sử dụng bộ chọn lớp.
CH tr 78
Em có biết cách khai báo định dạng CSS để chỉ áp dụng cho một phần tử cụ thể trên trang web không?
Phương pháp giải:
Dựa vào kiến thức đã học và tìm hiểu thêm thông tin về CSS để trả lời.
Lời giải chi tiết:
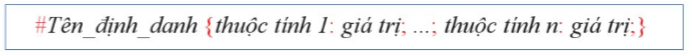
Có thể sử dụng bộ chọn định danh (ID selector) để áp dụng quy tắc định dạng cho một phần tử đã được định danh trong văn bản HTML. Khi đó, bộ chọn định danh được xác định thông qua Tên_định danh của phần tử này và được khai báo như sau:

VD1
Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước.
Phương pháp giải:
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Lời giải chi tiết:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{ -webkit-tap-highlight-color: transparent; margin: 0px; padding: 0px; user-select: text;" data-ccp-parastyle="Normal (Web)">";}
p{}
P{color:red;}
</style>
<body>
<ol>
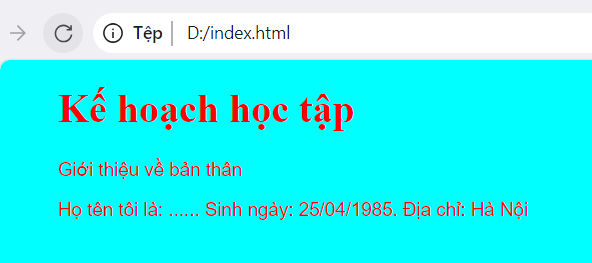
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập </h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
Kết quả như sau:

VD2
Em hãy mở tệp “index.html” để xem website cá nhân và tự đánh giá có hài lòng với thành quả của bản thân không.
Phương pháp giải:
Mở tệp “index.html” để xem thành quả của bản thân.
Lời giải chi tiết:
Website cá nhân còn đơn giản nhưng đã có những thông tin cần thiết, rõ ràng.
KT1
Cho khai báo định dạng CSS sau:
a.xanh {color: blue; }.
Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class= "xanh">Học CSS</p>
B.<pid= “xanh”>Học CSS</p>
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
Phương pháp giải:
Xác định định dạng CSS của từng khai báo.
Lời giải chi tiết:
Đáp án đúng là:
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
KT2
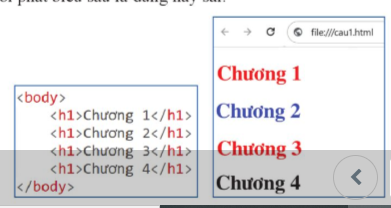
Cô giáo yêu cầu khai báo và áp dụng CSS dễ định dạng văn bản HTML có nội dung như ở Hình 6a dể có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử h1 vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục h1.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class= “tieudel” cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= “tieude2” cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử h1.
<style>
#tieudel {color: blue;}
hl {color: red;}
</style>
Bước 2. Khai báo thuộc tính class = “tieudel” cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class=“tieudel” cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= “tieude2” cho các tiêu đề mục chữ có màu xanh.
Phương pháp giải:
Xem xét code của từng giải pháp có đáp ứng được yêu cầu hay không.
Lời giải chi tiết:
a) Đúng
b) Sai
c) Sai
d) Đúng
Search google: "từ khóa + timdapan.com" Ví dụ: "Bài 10. Bộ chọn lớpm chọn định danh trang 77, 78, 79 SGK Tin học 12 Cánh diều timdapan.com"