Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 35, 36, 37 SGK Tin học 12 Cánh diều
Theo em có ngôn ngữ chuyên dùng để tạo trang web không?
KĐ
Trả lời câu hỏi Khởi động trang 35 SGK Tin học 12 Cánh diều
Theo em có ngôn ngữ chuyên dùng để tạo trang web không?
Phương pháp giải:
Dựa vào hiểu biết của bản thân và thông tin tìm kiếm trên Internet để trả lời.
Lời giải chi tiết:
Có ngôn ngữ chuyên dụng dùng để tạo trang web.

HĐ
Trả lời câu hỏi Hoạt động trang 35 SGK Tin học 12 Cánh diều
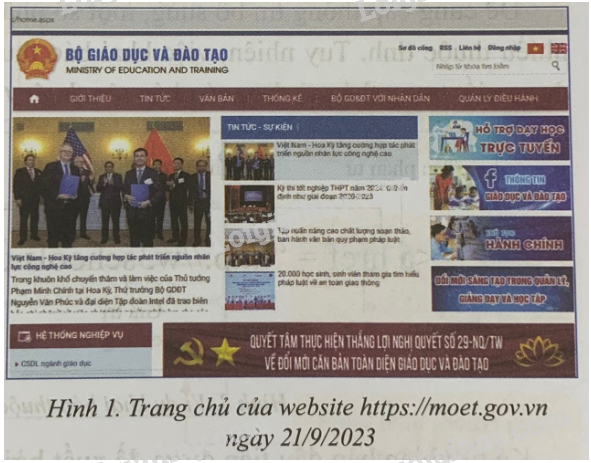
Em hãy cho biết các thành phần trong trang chủ của website minh hoạ ở Hình1.

Phương pháp giải:
Quan sát hình ảnh trang web và nhận xét đặc điểm => là đặc điểm chung của hầu hết các trang web.
Lời giải chi tiết:
Các thành phần trong trang chủ của website minh hoạ ở Hình 1: tiêu đề mục, đoạn văn, bảng biểu, hình ảnh, âm thanh, các siêu liên kết.
VD
Trả lời câu hỏi Vận dụng trang 39 SGK Tin học 12 Cánh diều
Hãy truy cập website của trường em và cho biết cấu trúc văn bản HTML của trang chủ website này.
Phương pháp giải:
Truy cập website của trường em => cấu trúc văn bản HTML của trang chủ website.
Nội dung văn bản thường gồm 2 phần là phần đầu – xác định thông qua phần tử <head> và phần thân – xác định thông qua phần tử <body>.
Lời giải chi tiết:
Truy cập website của trường em và cho biết cấu trúc văn bản HTML của trang chủ website này:
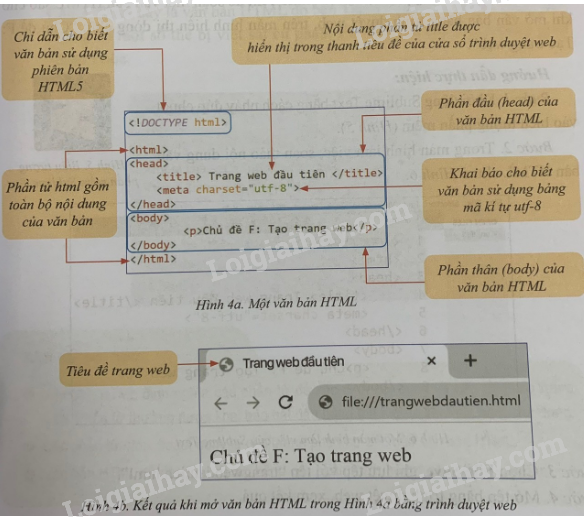
Cấu trúc của một văn bản viết bằng HTML (văn bản HTML) được minh hoạ ở hình 4c. Toàn bộ cấu trúc và nội dung trang web được viết trong cặp thẻ mở <html> và đóng thẻ </html>. Nội dung trang web thường được chia thành 2 phần: phần đầu (head) và phần (body).
Phần đầu của văn bản được xác định thông qua phần tử head. Nội dung phần tử head được viết trong cặp thẻ mở Dead - và thẻ đóng (head, dùng để khai bảo tiêu để trang web, các siêu dữ liệu mô tả thông tin về trang web. Siêu dữ liệu có thể gồm bảng mã kí tự, từ khóa tìm kiếm và các liên kết đến tài nguyên khác nhằm chỉ dẫn trình duyệt web trong việc phân tích và hiển thị kết quả. Tiêu đề trang web được viết trong cặp thẻ mở <titles và thẻ đóng </title> và sẽ được hiển thị trên tiêu đề của cửa sổ trình duyệt web. Các thông tin khác không hiển thị trong màn hình cửa sổ trình duyệt web.
Phần thân của văn bản được xác định thông qua phần tử bạch. Nội dung của phần tử body được viết trong cặp thẻ mà body) và thẻ đóng 'body') sẽ được hiển thị trong màn hình của cửa sổ trình duyệt web như minh hoạ ở hình 4b.
Thông thường, dòng đầu tiên của văn bản HTML. là một chỉ dẫn cung cấp thông tin phiên bản HTML, được sử dụng.

KT1
Trả lời câu hỏi Kiểm tra 1 trang 39 SGK Tin học 12 Cánh diều
Trong các khai báo cấu trúc văn bản HTML sau, khai báo nào đúng cú pháp?
A. <html><head><title></title></head><body></body></html>
B. <html><head></head><body><title></title></body></html>
C.<html><head><title><body></body></title> </head></html>
D. <html><body><title><head></head></title> </body></html>
Phương pháp giải:
Dựa vào cấu trúc chung của một phần tử trong HTML.
<Tên phần tử> Phần nội dung </Tên phần tử>.
Lời giải chi tiết:
Cấu trúc chung của một phần tử trong HTML.
<Tên phần tử> Phần nội dung </Tên phần tử>.
=> Khai báo đúng cú pháp là:
A. <html><head><title></title></head><body></body></html>
KT2
Trả lời câu hỏi Kiểm tra 2 trang 39 SGK Tin học 12 Cánh diều
Mỗi phát biểu sau đây về mục đích sử dụng của các phần tử là đúng hay sai?
a) Phần tử body dùng để khai báo phần nội dung sẽ hiển thị trên màn hình cửa sổ trình duyệt web.
b) Phần tử head dùng để khai báo thông tin về cấu trúc của trang web.
c) Phần tử title dùng để khai báo tiêu đề và thông tin tác giả soạn trang web.
d) Phần tử html để khai báo cấu trúc và nội dung của trang web.
Phương pháp giải:
Dựa vào kiến thức được học để trả lời câu hỏi về mục đích sử dụng của các phần tử body, head, title, html.
Lời giải chi tiết:
Phần tử body để khai báo nội dung sẽ hiển thị trên màn hình.
Phần tử head để khai báo tiêu đề trang web, mô tả thông tin về trang web.
Tiêu đề khai báo được viết trong phần tử title.
Phần tử html gồm toàn bộ nội dung của văn bản.
=> Các phát biểu:
a) Đúng
b) Sai
c) Đúng
d) Đúng.
KT3
Trả lời câu hỏi Kiểm tra 3 trang 39 SGK Tin học 12 Cánh diều
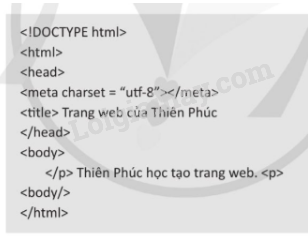
Dưới đây là văn bản HTML do bạn Thiên Phúc soạn để tạo trang web nhưng có một số thẻ bị viết sai cú pháp. Em hãy tìm các lỗi cú pháp giúp Thiên Phúc.

Phương pháp giải:
Dựa vào cấu trúc chung của các phần tử trong HTML:
<Tên phần tử> Phần nội dung </Tên phần tử>.
Lời giải chi tiết:
Các lỗi cú pháp của Thiên Phúc là:
- Thiếu </title>
- Viết sai </body> thành <body/>
Search google: "từ khóa + timdapan.com" Ví dụ: "Bài 1. Làm quen với ngôn ngữ đánh dấu siêu văn bản trang 35, 36, 37 SGK Tin học 12 Cánh diều timdapan.com"