Typography là gì? Những gì bạn cần biết về Typography
Typography xuất hiện ở mọi lúc mọi nơi, mỗi người chúng ta đều có thể dễ dàng bắt gặp chúng ở bất cứ đâu. Typography hiện diện trong những quyển sách ta đọc, trên những website ta truy cập, thậm chí trong cuộc sống hàng ngày, biển báo đường phố, tờ rơi, poster, banner, bao bì sản phẩm và hơn thế nữa. Vậy Typography là gì? Mời bạn đọc cùng tham khảo bài viết dưới đây để hiểu rõ hơn nhé.
Typography là gì?
Hiểu theo một cách đơn giản, Typography là phong cách , sự trình bày và hiển thị của các chữ cái. Đôi khi người ta còn nâng tâm typography lên như một nghệ thuật làm việc với chữ cái.
Bạn có thể sẽ cần đến các typography khi có nhu cầu thiết kế bìa cho các tài liệu, cho công việc, học tập hoặc các dự án cá nhân. Nhiều người nghĩ rằng, để có được thiết kế typography đẹp và chuyên nghiệp, bạn sẽ cần phải là một chuyên gia lâu năm, có kiến thức về nghề sâu sắc, nhưng sự thật đôi khi không phải như vậy. Đôi khi chỉ cần thứ thay đổi một chút, kết quả đem lại cho bạn đã khác biệt rất nhiều.
Những loại font chữ thường gặp trong typography
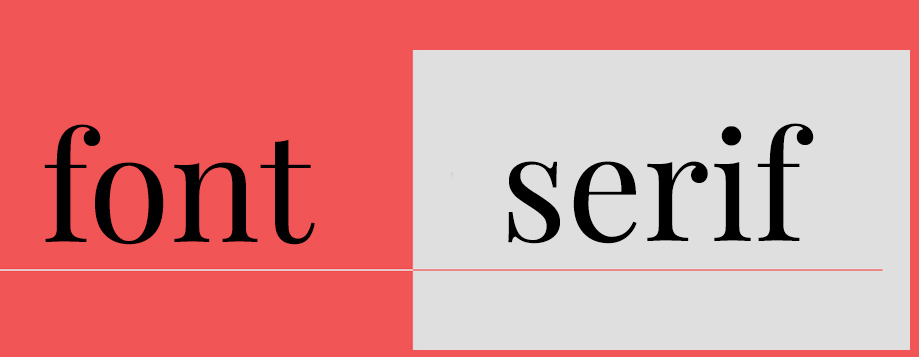
Font Serif

Font Serif thường được biết đến là font “có chân” ở các phần chính của các chữ cái. Do bởi nhìn kiểu cách khá cổ điển, chúng sẽ là những lựa chọn tuyệt vời cho những dự án truyền thống. Chúng cũng thường xuyên được sử dụng trong các in phẩm in ấn như tạp chí hoặc báo giấy.
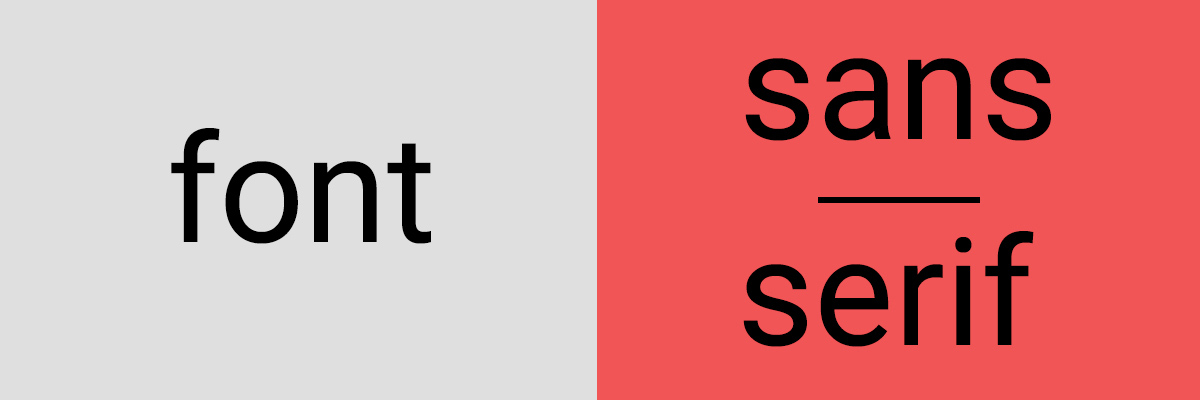
Font Sans-Serif

Font Sans-Serif được biết đến như font chữ “không chân” trái ngược với kiểu font ở trên. Sans là một từ tiếng Pháp nghĩa là “không có” Serif. Sans-Serif được cho là có phong cách hiện đại sạch sẽ và rõ ràng hơn so với font có chân. Ngoài ra, nó cũng giúp người xem trên màn hình máy tính có thể đọc dễ dàng hơn, cả trên điện thoại hay máy tính bảng nữa.
Display Font
Font chữ này được thể hiện trên đa dạng các phong cách khác nhau, như chữ viết tay (script), chữ Gô-tíc (Blackletter), chữ in hoa, và các kiểu chữ đặc biệt khác. Do bởi đặc điểm sử dụng cho việc trang trí, font chữ này được sử dụng tốt nhất đối với các đoạn text ngắn. Ví dụ như, tiêu đề bài, các chỉ mục hoặc trong các thiết kế nặng về đồ họa.
Quy tắc về Font chữ
Font chữ cũng mang theo mình ngôn ngữ riêng của chúng. Mục đích cuối cùng cũng là để truyền tải một thông điệp nào đó, hơn là những chữ cái được sắp xếp một cách đẹp đẽ, cầu kì. Chỉ cần nhìn vào typography, lập tức có thể khơi gợi những cảm xúc, suy nghĩ nhất định, tự nhiên hay trung lập, kỳ lạ hoặc đầy sinh động.
Do đó, việc nghĩ tới thông điệp chính mà bạn muốn truyền tải tới người xem, sau đó chọn một typography phù hợp là công việc vô cùng quan trọng.
Một số font chữ bị coi là lỗi thời, mà bạn cần tránh sử dụng như: Comic Sans, Curlz, Jokerman, Brush Script, Kristen, ITC, Papyrus, Hobo,… bạn cứ yên tâm là sẽ có vô vàn các font chữ khác mang hình bóng tương tự, không lo làm giảm hiệu quả trong việc gửi thông điệp tới người xem.
Mẹo: Khi lựa chọn sử dụng các font chữ, hãy nhớ quy tắc “Less is More”. Tốt nhất bạn chỉ nên sử dụng từ một tới hai font chữ cho mỗi dự án khác nhau. Nếu như bạn cần nhấn nhá, và tạo độ tương phản, hãy thử thay đổi kích cỡ, độ đậm nhạt hoặc phong cách của font chữ.
Mẹo này rất hiểu quả trong việc tạo ra một bố cục thu hút và có chiều sâu. Có thể bạn đã từng nghe nói tới việc những thứ đối lập nhau thường thu hút nhau, và điều này cũng đúng với font chữ.
Bạn cũng có thể thử kết hợp đa dạng các loại font với nhau như Sans Serif + Serif, font chữ thấp + cao, hoặc font trang trí kết hợp với font chữ đơn giản. Lúc đầu thì có thể điều này trông sẽ vô cùng kỳ dị và “stupid”, nhưng đừng vội nản chí. Hãy tìm kiếm cảm hứng và tham khảo từ những thiết kế khác, và rất nhanh thôi, bạn sẽ trở nên thuần thục
Các thuật ngữ quan trọng trong typography
Có thể bạn đã từng nghe tới các thuật ngữ như:
Kerning: giãn cách giữa các chữ cái với nhau
Leading: giãn cách giữa các dòng
Tracking: giãn cách giữa các chữ cái trong cùng 1 từ
Hierarchy: dóng hàng, cột văn bản
Với những người đã có kinh nghiêm thiết kế, họ sẽ hiểu được cách sử dụng các khái niệm này để tạo ra những thiết kế chuyên nghiệp. Là một người mới, bạn cũng không cần phải biết hơn toàn bộ về các thuật ngữ trên, chỉ cần khiến bạn đủ tự tin để sử dụng và đem thiết kế của bạn cho người khác xem.
Hierarchy
Là cách dóng hàng, cột của văn bản, được sử dụng đề điều hướng và chỉ dẫn mắt của người đọc về thông tin quan trọng nhất. Nói theo một cách khác, nó sẽ cho họ thấy nên bắt đầu đọc từ đâu, và nên đọc gì tiếp theo, dựa vào những cấp bậc nhấn mạnh và sự sắp xếp.
Tạo ra hệ thống thứ bậc nãy rất đơn giản: bạn chỉ cần quyết định yếu tố nào bạn muốn người đọc chú ý đầu tiên, và làm cho chúng trở nên nổi bật. Các yếu tố quan trọng thường lớn hơn, đậm hơn hoặc khác biệt bằng một cách nào đó. Hãy nhớ rằng phải giữ cho typography của bạn thật đơn giản và chỉ gắn với một vài font chữ bổ sung cho nhau.
Leading
Là khoảng giản cách giữa 2 dòng, nếu bạn không chắc chắn về việc nên sử dụng việc giãn cách dòng này thế nào, hãy để nguyên mặc định của cài đặt font. Mục đích của kỹ thuật này là để cho việc đọc trở nên thoải mái cũng như dễ dàng hơn. Giãn dòng quá lớn hoặc quá nhỏ đều sẽ khiến cho người đọc cảm thấy đôi chút khó chịu.
Tracking
Là độ dài của 1 từ, hoặc được gọi là độ giãn cách các chữ cái với nhau. Có nhiều chương trình cho phép bạn làm dày hoặc giãn rộng yếu tố này, phụ thuộc vào nhu cầu của bạn. Với một số thiết kế, việc tùy chỉnh kỹ thuật tracking sẽ đem lại những yếu tố hiệu quả về mặt nghệ thuật nhất định. Nó cũng có thể giúp bạn sửa các font chữ có giãn cách không tốt.
Kerning
Kerning là giãn cách giữa các chữ cái cụ thể trong cùng một từ. Không giống tracking, nó phụ thuộc vào một từ cụ thể, vì mỗi chữ cái có độ phù hợp khác nhau. Một số font chữ cái thường bị đánh giá là “kerning kém”, làm cho chữ cái không được giãn cách chuẩn
Những văn bản được thiết kế tốt, sẽ tạo ra sự khác biệt rõ rệt, và đem lại hiệu quả ngay lập tức, ngay cả khi bạn chỉ mới bắt đầu thiết kế. Tất cả những gì bạn cần làm là một niềm hứng thú với typography, tiếp tục học hỏi nhiều hơn, chịu khó “nhìn” nhiều hơn, và bạn sẽ nhận ra rằng có vô vàn thứ để chúng ta có thể học hỏi.
Mời bạn đọc cùng tham khảo thêm tại mục hỏi đáp thắc mắc trong mục tài liệu nhé.