Bài 5. Tạo nội dung hình ảnh cho trang web trang 145, 146, 147 SGK Tin học 12 Cánh diều
Bên cạnh việc sử dụng các bài viết (dạng văn bản)
CH tr 145
Bên cạnh việc sử dụng các bài viết (dạng văn bản) thì thông tin trên trang web còn có thể được truyền tải thông tin dưới dạng hình ảnh hoặc video… Theo em, việc sử dụng hình ảnh, video trên trang web có những ưu điểm gì?
Phương pháp giải:
Dựa vào hiểu biết của bản thân để trả lời.
Các ưu điểm của việc dùng hình ảnh hoặc video để truyền tải thông tin.
Lời giải chi tiết:
Việc sử dụng hình ảnh và video trên trang web có nhiều ưu điểm, bao gồm:
Tăng tính hấp dẫn: Hình ảnh và video thu hút người xem hơn so với chỉ có văn bản, giúp nội dung trở nên sống động và bắt mắt.
Truyền tải thông tin hiệu quả: Hình ảnh và video có thể truyền tải thông tin phức tạp một cách nhanh chóng và dễ hiểu hơn, giúp người dùng nắm bắt nội dung nhanh hơn.
Cải thiện trải nghiệm người dùng: Nội dung đa phương tiện tạo ra trải nghiệm tương tác tốt hơn, giữ chân người dùng lâu hơn trên trang web.
Hỗ trợ SEO: Hình ảnh và video được tối ưu hóa có thể cải thiện thứ hạng tìm kiếm của trang web, giúp tăng khả năng tiếp cận.
Tăng khả năng chia sẻ: Nội dung hấp dẫn hơn dễ được chia sẻ trên mạng xã hội, giúp mở rộng phạm vi tiếp cận.
Khả năng tạo cảm xúc: Video và hình ảnh có thể gợi lên cảm xúc mạnh mẽ hơn, giúp kết nối với người dùng hiệu quả hơn.
Trình bày sản phẩm tốt hơn: Đặc biệt trong thương mại điện tử, hình ảnh và video giúp người dùng hiểu rõ hơn về sản phẩm, từ đó đưa ra quyết định mua hàng dễ dàng hơn.
CH tr 146
Em có biết bộ sưu tập và thanh trượt khác nhau như thế nào không?
Phương pháp giải:
Bộ sưu tập (còn gọi là gallery) là cách thức hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách như ở Hình 2a.
Khác với bộ sưu tập, thanh trượt (còn gọi là slider) cũng gồm nhiều hình ảnh hoặc video khác nhau nhưng không hiển thị tất cả trên trang web cùng lúc.
Lời giải chi tiết:
Bộ sưu tập (còn gọi là gallery) là cách thức hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách như ở Hình 2a.
Khác với bộ sưu tập, thanh trượt (còn gọi là slider) cũng gồm nhiều hình ảnh hoặc video khác nhau nhưng không hiển thị tất cả trên trang web cùng lúc. Các hình ảnh sẽ lần lượt xuất hiện trên trang web một cách tự động bằng cách trượt từ trái sang phải hoặc dưới sự tương tác của người dùng thông qua các nút điều hướng. Thanh trượt thường được sử dụng để thể hiện các chương trình ưu đãi, các ảnh hoặc video quảng cáo dịch vụ hay sản phẩm của doanh nghiệp, ví dụ như Hình 2b.
VD1
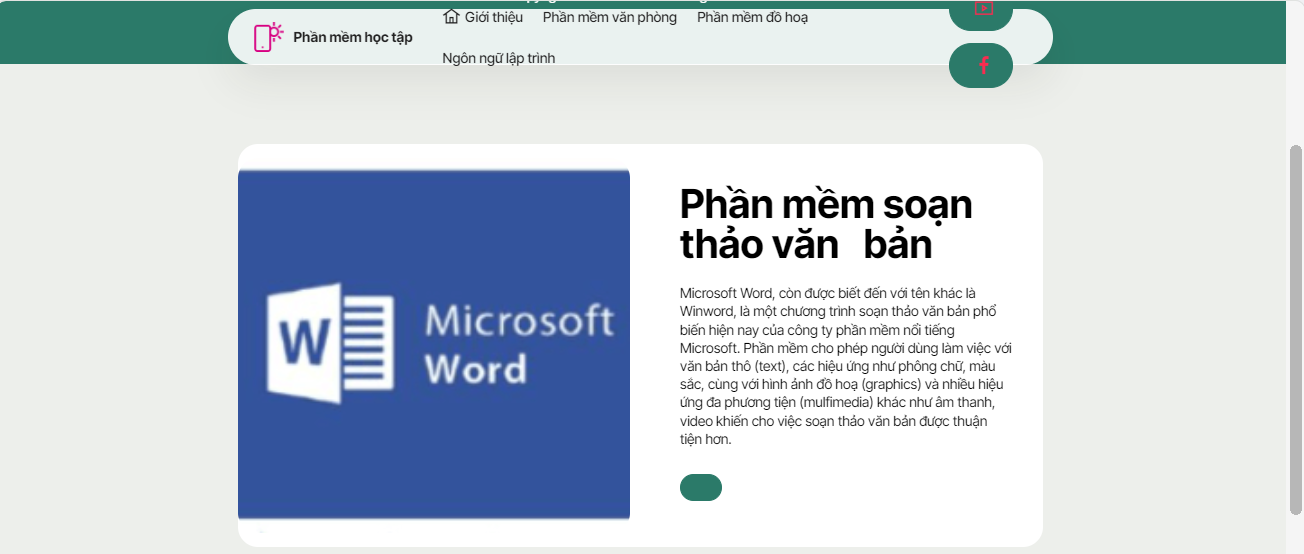
Em hãy tạo nội dung cho trang web được thể hiện dưới dạng hình ảnh có kèm mô tả theo mẫu như ở hình 7

Phương pháp giải:
Thực hiện yêu cầu theo 3 bước.
Lời giải chi tiết:
Bước 1. Thêm khối hình ảnh, video vào trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng
Bước 3. Thay đổi hình ảnh video.

VD2
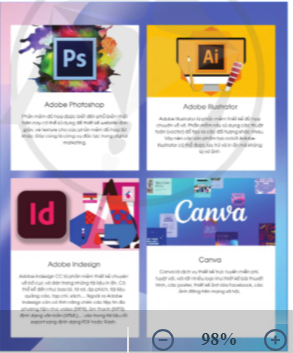
Em hãy tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập theo mẫu như Hình 8.

Phương pháp giải:
Sử dụng các công cụ để thêm hình ảnh theo mong muốn.
Lời giải chi tiết:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.

VD
Em hãy tạo nội dung cho trang web được thể hiện dưới dạng thanh trượt theo mẫu như ở Hình 9.

Phương pháp giải:
Sử dụng công cụ Add block to Page và cửa sổ Gallery & Slide để thêm nội dung mong muốn.
Lời giải chi tiết:
Tạo nội dung cho trang web được thể hiện dưới dạng bộ sưu tập:
Bước 1. Thêm khối hình ảnh/video dưới dạng bộ sưu tập và thanh trượt vào trang web.
- Chọn Add block to Page.
- Trong cửa sổ Gallery & Slide, chọn khối mẫu phù hợp để thêm vào vị trí dưới cùng của trang web hoặc nháy giữ chuột và kéo thả vào vị trí thích hợp trên trang web.
Bước 2. Điều chỉnh thông số bố cục và định dạng trang.
- Trỏ chuột vào khối hình ảnh video để xuất hiện thanh công cụ và chọn Block Parameters. Tuỳ chỉnh các thông số.
Bước 3. Chỉnh sửa nội dung
- Cho hình ảnh và nội dung văn bản phù hợp.

KT
Trong các câu sau, những câu nào đúng?
a) Nội dung trang web chỉ có thể được trình bày dưới dạng bài viết văn bản hoặc hình ảnh.
b) Chỉ có thể sử dụng các hình ảnh được lưu sẵn trong máy tính để đưa vào trang web.
c) Bộ sưu tập cho phép hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
d) Thanh trượt thường được sử dụng để hiển thị nhiều hình ảnh khi không gian trên trang web hạn chế.
Phương pháp giải:
Các câu đúng là c và d.
Lời giải chi tiết:
Các câu đúng là:
c)Đúng - Bộ sưu tập cho phép hiển thị cùng lúc nhiều hình ảnh hoặc video khác nhau trên trang web dưới dạng lưới hoặc danh sách.
d)Đúng - Thanh trượt thường được sử dụng để hiển thị nhiều hình ảnh khi không gian trên trang web hạn chế.
Các câu sai là:
a)Sai - Nội dung trang web có thể được trình bày dưới nhiều dạng khác nhau, bao gồm video, âm thanh, và đồ họa tương tác.
b)Sai - Có thể sử dụng hình ảnh từ nhiều nguồn khác nhau, không chỉ hình ảnh lưu sẵn trong máy tính (ví dụ: hình ảnh từ internet hoặc thư viện hình ảnh).
Search google: "từ khóa + timdapan.com" Ví dụ: "Bài 5. Tạo nội dung hình ảnh cho trang web trang 145, 146, 147 SGK Tin học 12 Cánh diều timdapan.com"