Bài 13. Khái niệm và vai trò của CSS trang 71, 72, 73 SGK Tin học 12 Kết nối tri thức
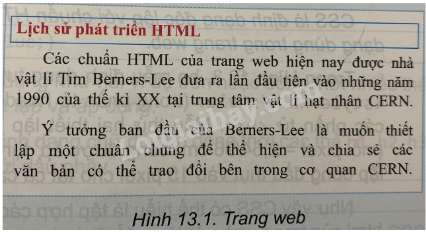
Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
KĐ
Quan sát trang web trong hình 13.1 trả lời các câu hỏi sau:
● Mã nguồn trang web có những phần tử HTML nào?
● Định dạng các phần tử HTML này có đặc điểm chung nào?
● Có thể định dạng mẫu một lần để áp dụng mẫu đó cho nhiều phần tử HTML được không?

Phương pháp giải:
Xác định các phần tử trong mã nguồn trang web: thẻ tiêu đề, thẻ <strong>, thẻ <p>.
Các đặc điểm chung của định dạng phần tử: sử dụng CSS, tái sử dụng.
Có thể định dạng mẫu cho 1 lần và áp dụng cho nhiều phần tử.
Lời giải chi tiết:
- Mã nguồn trang web có những phần tử: Thẻ tiêu đề <h1>, <h2>, thẻ <strong>, thẻ <p>
- Định dạng các phần tử có đặc điểm chung:
+Sử dụng CSS: Cả tiêu đề và đoạn văn có thể được định dạng bằng CSS. Đặc biệt, tiêu đề được đặc biệt chú ý để thay đổi màu sắc thành màu đỏ.
+Tái Sử Dụng: Mẫu định dạng cho màu chữ, kích thước font, và các thuộc tính khác có thể được định nghĩa một lần trong CSS và sau đó áp dụng cho nhiều phần tử trên trang, đảm bảo tính nhất quán và giảm bớt công việc khi muốn thay đổi định dạng sau này.
- Có thể định dạng mẫu một lần và áp dụng cho nhiều phần tử
HĐ
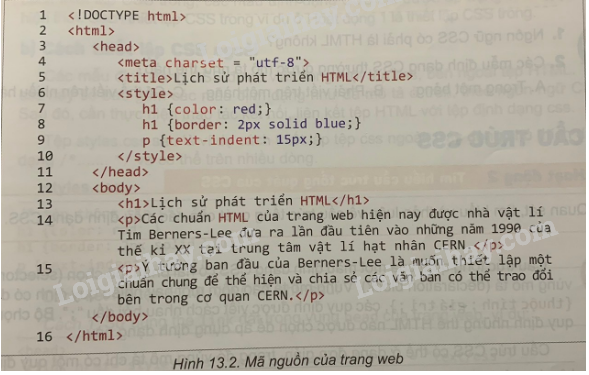
Hình 13.2 là mã nguồn của trang web trong Hình 13.1 em có nhận xét gì về cách thiết lập định dạng của trang này?

2. Em thấy gì từ đoạn mã nguồn trên?
Phương pháp giải:
Quan sát các đặc điểm của mã nguồn: cách trình bày, nội dung, phát triển trang,…
Qua đoạn mã nguồn có thể học được cách thiết lập một trang Web HTML cơ bản với nội dung và định dạng đầy đủ.
Lời giải chi tiết:
1. Cách thiết lập định dạng của trang web này cho thấy một sự cân nhắc cẩn thận về cách trình bày nội dung, với mục tiêu làm cho thông tin dễ tiếp cận và dễ đọc cho người dùng. Đồng thời, nó cũng mở ra cơ hội cho việc tùy chỉnh và mở rộng định dạng trong tương lai.
2. Đoạn mã nguồn này cung cấp một ví dụ về cách thiết lập một trang web HTML cơ bản với nội dung và định dạng cụ thể. Nó thể hiện sự kết hợp giữa cấu trúc, định dạng, và nội dung, tất cả đều được thiết kế để tạo ra một trang web thông tin, dễ đọc và tương thích trên nhiều nền tảng.
CH1
Ngôn ngữ CSS có phải là HTML không?
Phương pháp giải:
Dựa vào khái niệm CSS.
CSS (Cascading Style Sheets) không phải là HTML (HyperText Markup Language).
Lời giải chi tiết:
Không, CSS (Cascading Style Sheets) không phải là HTML (HyperText Markup Language). Cả hai đều là công nghệ cốt lõi được sử dụng trong việc xây dựng và thiết kế trang web, nhưng chúng phục vụ cho các mục đích khác nhau và hoạt động dựa trên những nguyên tắc cơ bản khác nhau:
HTML là một ngôn ngữ đánh dấu, được sử dụng để tạo ra cấu trúc và nội dung cho trang web. Nó bao gồm các thẻ (tags) để đánh dấu các phần tử như tiêu đề, đoạn văn, hình ảnh, liên kết, v.v., xác định cách nội dung được tổ chức và hiển thị trong trình duyệt web.
CSS là một công cụ hỗ trợ giúp định dạng nội dung trang web nhanh hơn, thuận tiện hơn bằng cách định nghĩa một lần và sử dụng nhiều lần. CSS sử dụng ngôn ngữ mô tả riêng, độc lập với HTML.
CH2
Các mẫu định dạng CSS thường được mô tả như thế nào?
A. Trong một bảng.
B. Phải viết trên một hàng
C. Có thể viết trên nhiều hàng
Phương pháp giải:
Các mẫu định dạng CSS thường được mô tả trên nhiều hàng.
Lời giải chi tiết:
Đáp án C. Có thể viết trên nhiều hàng.
Trong CSS, bạn có thể viết các thuộc tính và giá trị trên nhiều dòng để làm cho mã nguồn dễ đọc hơn và dễ bảo trì. Điều này giúp làm cho các quy tắc CSS trở nên rõ ràng và dễ hiểu hơn. Ví dụ:
selector
{
property1: value1;
property2: value2;
property3: value3;
}
HĐ
Quan sát tìm hiểu và thảo luận về cấu trúc tổng quát của các mẫu định dạng CSS.
Phương pháp giải:
Lập nhóm để thảo luận cùng bạn và hỏi ý kiến thầy cô.
Quan sát các mẫu định dạng CSS đã học để tìm điểm chung.
Lời giải chi tiết:
Cấu trúc tổng quát của mẫu định dạng CSS:
Bộ chọn
{
Thuộc tính 1: giá trị 1;
Thuộc tính 2: giá trị 2;
…..
Thuộc tính n: giá trị n;
}
CH1
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì làm cách nào?
Phương pháp giải:
Sử dụng kiến thức về CSS nội tuyến trực tiếp.
Lời giải chi tiết:
Nếu muốn thiết lập CSS để áp dụng cho toàn bộ tệp HTML thì ta có thể thiết lập CSS trong hoặc CSS ngoài.
Sử dụng tệp CSS hoặc thuộc tính style.
CH2
Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì làm cách nào?
Phương pháp giải:
Tìm hiểu về đặc tính của các loại CSS.
Lời giải chi tiết:
Nếu muốn thiết lập CSS để có thể áp dụng đồng thời cho nhiều trang web thì có thể sử dụng cả hai phương pháp: sử dụng CSS ngoài (external CSS) hoặc CSS nội tuyến (inline CSS).
HĐ
Tìm hiểu thảo luận và trả lời các câu hỏi sau:
1. Nếu không dùng CSS thì các định dạng của trang web phải thực hiện theo cách nào?
2. Sử dụng CSS có những ưu điểm gì trong việc định dạng trang web?
Phương pháp giải:
Nếu không dùng CSS, các định dạng của trang web phải xác định trực tiếp trong các thẻ HTML mỗi khi xuất hiện.
Ưu điểm của CSS: liên kết, định dạng, tối ưu hiệu suất.
Lời giải chi tiết:
1. Nếu không sử dụng CSS, các định dạng của trang web phải thực hiện thông qua các thuộc tính HTML và các thuộc tính inline. Điều này có nghĩa là các định dạng như màu sắc, font chữ, kích thước, độ dày của văn bản, cũng như khoảng cách và bố cục của các phần tử sẽ được xác định trực tiếp trong các thẻ HTML mỗi khi chúng xuất hiện
2. Sử dụng CSS mang lại nhiều ưu điểm trong việc định dạng trang web, bao gồm:
Tách biệt nội dung và định dạng
Tính tương thích và tính năng
Kiểm soát linh hoạt
Hiệu suất tối ưu
CH1
Nếu muốn tất cả các đoạn văn bản của trang web có màu xanh (blue) thì cần thiết lập định dạng CSS như thế nào?
Phương pháp giải:
Muốn định dạng tất cả các đoạn văn bản có màu xanh có thể sử dụng một quy tắc CSS cho phần tử <p> (đoạn văn).
Lời giải chi tiết:
Để thiết lập tất cả các đoạn văn bản của trang web có màu xanh (blue), có thể sử dụng một quy tắc CSS cho phần tử <p> (đoạn văn) như sau:
p {
color: blue;
}
CH2
Giả sử có một định dạng CSS như sau:
h1, h2, h3 {border: 2px solid red;}
Hãy giải thích ý nghĩa của mẫu định dạng CSS trên.
Phương pháp giải:
Các phần tử h1, h2, h3 giúp trang HTML được hiển thị với đường viền đỏ bao quanh.
Lời giải chi tiết:
Đoạn mã CSS trên áp dụng một quy tắc định dạng cho các phần tử h1, h2, và h3 trong HTML. Cụ thể, nó đặt một đường viền có độ dày 2px và màu sắc là đỏ cho các phần tử này.
Khi một trang HTML có các phần tử h1, h2, và h3, chúng sẽ được hiển thị với đường viền đỏ bao quanh. Điều này giúp làm nổi bật các tiêu đề và tạo ra một phong cách thiết kế đồng nhất cho trang web.
LT1
Khẳng định “Ngôn ngữ định dạng CSS chính là ngôn ngữ HTML” là đúng hay sai?
Phương pháp giải:
Nắm rõ khái niệm của CSS và mục đích sử dụng.
Ngôn ngữ định dạng CSS (Cascading Style Sheets) không phải là ngôn ngữ HTML (HyperText Markup Language).
Lời giải chi tiết:
Sai. Ngôn ngữ định dạng CSS (Cascading Style Sheets) không phải là ngôn ngữ HTML (HyperText Markup Language).
HTML được sử dụng để tạo cấu trúc và định dạng nội dung trên trang web bằng cách sử dụng các thẻ và các thuộc tính được nhúng trong các thẻ này.
Trong khi đó, CSS được sử dụng để điều chỉnh cách mà các phần tử HTML được hiển thị trên trình duyệt, bao gồm màu sắc, font chữ, khoảng cách, đường viền và các thuộc tính khác. CSS là một ngôn ngữ độc lập dùng để cung cấp phong cách và thiết kế cho các trang web, và nó hoạt động cùng với HTML để tạo ra trải nghiệm người dùng hoàn chỉnh.
LT2
Khẳng định “Có thể chỉ cần thay đổi thông tin của tệp CSS sẽ làm thay đổi định dạng của nhiều trang web thậm chí của cả một trang website” là đúng hay sai?
Phương pháp giải:
Nắm được chức năng và đặc điểm của CSS.
Việc chỉ cần thay đổi thông tin trong tệp CSS có thể làm thay đổi định dạng của nhiều trang web hoặc thậm chí của cả một trang web.
Lời giải chi tiết:
Đúng. Việc chỉ cần thay đổi thông tin trong tệp CSS có thể làm thay đổi định dạng của nhiều trang web hoặc thậm chí của cả một trang web. Điều này là do CSS được sử dụng để kiểm soát phong cách và định dạng của các phần tử HTML trên trang web. Thay đổi các thuộc tính trong tệp CSS, chẳng hạn như màu sắc, kích thước, font chữ, độ dày của đường viền, và khoảng cách, có thể ảnh hưởng đến cách mà các phần tử HTML được hiển thị trên trang web. Do đó, việc chỉnh sửa CSS có thể ảnh hưởng lớn đến giao diện của nhiều trang web hoặc thậm chí của cả một trang web.
VD1
Trong các phần mềm soạn thảo văn bản thường có chức năng tạo các mẫu định dạng Style Sheet dùng để tạo khuôn cho các đoạn (paragraph) của văn bản. Em hãy trình bày sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web.
Phương pháp giải:
Sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web: cấu trúc và cú pháp, tính tái sử dụng, khuôn mẫu định dạng, kiểm soát phong cách và định dạng.
Lời giải chi tiết:
Sự giống nhau và tương thích của Style Sheet trong các phần mềm soạn thảo văn bản với CSS của trang web:
- Cấu trúc và cú pháp: Cả Style Sheet trong các phần mềm soạn thảo văn bản và CSS đều tuân theo một cấu trúc và cú pháp nhất định. Thông thường, các tệp Style Sheet được viết bằng cú pháp CSS trong trang web, trong khi các chức năng tạo định dạng trong phần mềm soạn thảo văn bản cũng sẽ tuân theo một cấu trúc tương tự.
- Tính tái sử dụng: Cả hai đều hỗ trợ tính tái sử dụng. Trong CSS, bạn có thể đặt các quy tắc định dạng trong một tệp riêng và áp dụng chúng cho nhiều trang web hoặc nhiều phần tử HTML khác nhau. Tương tự, trong các phần mềm soạn thảo văn bản, bạn có thể tạo các mẫu định dạng và áp dụng chúng cho nhiều phần văn bản khác nhau.
- Khuôn mẫu định dạng: Cả Style Sheet và CSS đều cho phép bạn tạo ra các khuôn mẫu định dạng để áp dụng cho các phần tử văn bản. Bằng cách này, bạn có thể định dạng các tiêu đề, đoạn văn, danh sách, v.v., một cách thống nhất và dễ dàng.
- Kiểm soát phong cách và định dạng: Cả Style Sheet và CSS đều cho phép bạn kiểm soát phong cách và định dạng của các phần tử văn bản. Bạn có thể điều chỉnh màu sắc, kích thước chữ, font chữ, độ dày của đường viền, khoảng cách, v.v., để tạo ra giao diện văn bản phù hợp với ý định của mình.
VD2
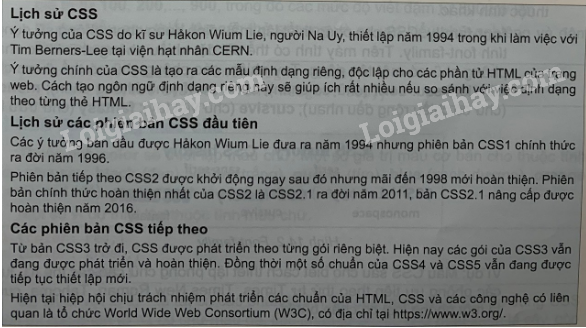
Thiết lập trang web với nội dung sau và định dạng trang bằng các mẫu CSS.

Phương pháp giải:
Sử dụng các phần tử của HTML để thiết lập trang web.
Dùng CSS để định dạng cho các đoạn văn bản theo yêu cầu.
Lời giải chi tiết:
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lịch sử CSS</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1 class="title">Lịch sử CSS</h1>
<p>Ý tưởng của CSS do kỹ sư Hakon Wium Lie, người Na Uy thiết lập năm 1994 trong khi làm việc với Tim Berners-Lee tại viện hạt nhân CERN.</p>
<p>Ý tưởng của CSS là tạo ra các mẫu định dạng riêng, độc lập cho các phần tử HTML của trang web. Cách tạo ngôn ngữ định dạng riêng này sẽ giúp ích rất nhiều nếu so sánh với việc định dạng theo từng thẻ HTML.</p>
<h2 class="subtitle">Lịch sử các phiên bản CSS đầu tiên</h2>
<p>Các ý tưởng ban đầu được đưa ra năm 1994 nhưng phiên bản CSS1 chính thức ra đời năm 1996.</p>
<p>Phiên bản tiếp theo, CSS2, được khởi động ngay sau đó nhưng mãi đến năm 1998 mới hoàn thiện. Phiên bản chính thức hoàn thiện nhất của CSS2 là CSS2.1, ra đời năm 2011, bản CSS2.1 nâng cấp được hoàn thiện năm 2016.</p>
<h2 class="subtitle">Các phiên bản CSS tiếp theo</h2>
<p>Từ bản CSS3 trở đi, CSS được phát triển theo từng gói riêng biệt. Hiện nay các gói của CSS3 vẫn đang được phát triển và hoàn thiện. Đồng thời một số chuẩn CSS4 và CSS5 vẫn đang được tiếp tục thiết lập mới.</p>
<p>Hiện tại, hiệp hội chịu trách nhiệm phát triển các chuẩn của HTML, CSS và các công nghệ có liên quan là tổ chức World Wide Web Consortium (W3C), có địa chỉ tại <a href="http://www.w3.org/">www.w3.org</a>.</p>
</div>
</body>
</html>
CSS:
body {
font-family: Arial, sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
background-color: #f4f4f4;
color: #333;
}
.container {
width: 80%;
margin: auto;
overflow: hidden;
padding: 20px;
}
.title, .subtitle {
color: #333;
}
.title {
text-align: center;
margin: 20px 0;
}
.subtitle {
margin: 10px 0 5px;
}
a {
color: #007bff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
p {
margin: 10px 0;
}
Search google: "từ khóa + timdapan.com" Ví dụ: "Bài 13. Khái niệm và vai trò của CSS trang 71, 72, 73 SGK Tin học 12 Kết nối tri thức timdapan.com"